
Halo, kembali di blog ini. Postingan kali ini mengulas tentang permasalahan pada blog, yakni Cara Membuat Blog Responsive Agar Mobile Friendly. Postingan ini mengulas permasalahan pada blog responsive yang tidak mobile friendly agar menjadi mobile friendly. Bisa juga dikatakan Solusi Blog Responsive yang Tidak Mobile Friendly. Postingan kali ini dibuat atas keresahan saya beberapa waktu lalu setelah mengetahui hasil pencarian bahwa blog ini tidak mobile friendly. Berikut screenshotnya.

Pikirku, masalah utamanya ada pada ke-responsive-an blog ini.
Blog Sudah Responsive
Umumnya template blog terbaru sudah dirancang agar responsive sehingga memudahkan penggunanya. Sedangkan ke-responsive-an blog ini dirancang manual agar menjadi responsive. Bagaimana cara membuat blog responsive? Setidaknya sudah mengikuti syarat-syarat berikut.
Pertama, menggunakan Tag Meta Viewport. Tag meta viewport yang paling sering digunakan adalah (atau semiripnya)
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
Penggunaan tag meta viewport sangat penting karena berguna untuk menentukan tata letak tampilan mobile.
Kedua, menggunakan CSS Media Query, yakni
@media screen and (max-width:768px){ ... }
@media screen and (max-width:600px){ ... }
@media screen and (max-width:480px){ ... }
... dan seterusnya ...
Untuk mengetahui apakah blog Anda responsive atau tidak? Anda dapat mengecek di situs Am I Responsive?. Berdasarkan hasil pengecekan, blog ini responsive.
Blog Tidak Mobile Friendly
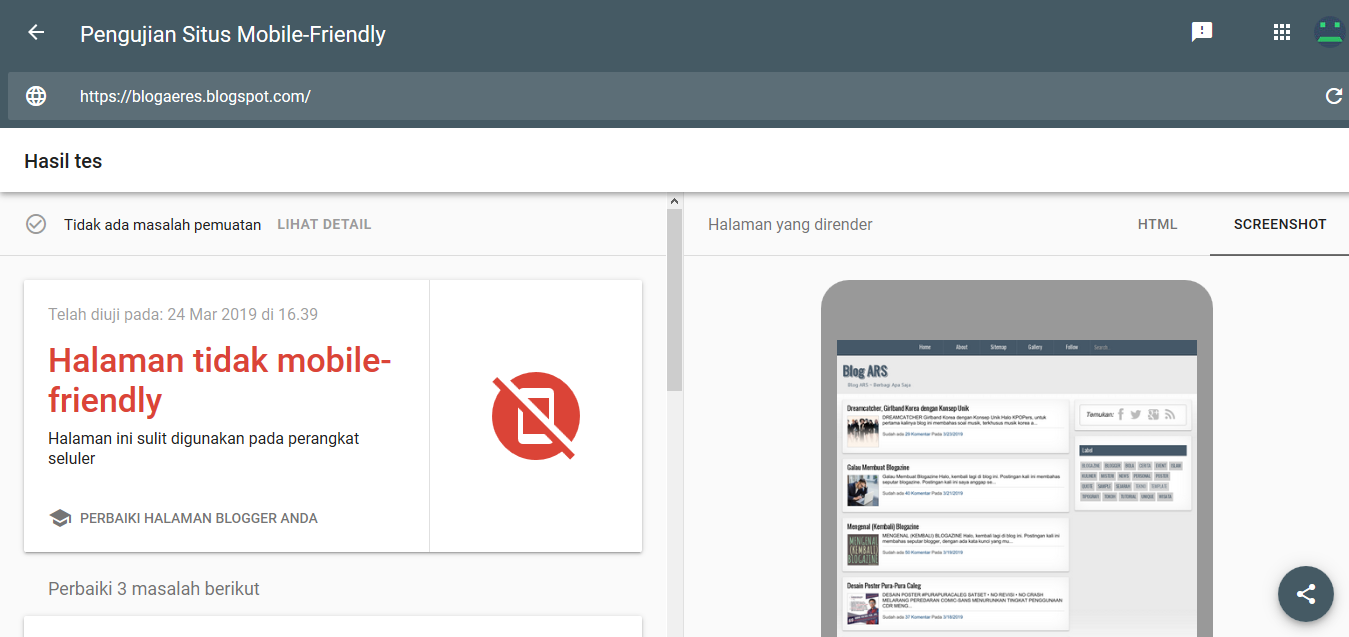
Singkatnya, mobile friendly adalah ramah untuk perangkat mobile, sehingga memberikan kemudahan akses untuk penggunanya. Meskipun blog sudah responsive, Anda perlu mengetahui apakah blog Anda mobile friendly atau tidak. Untuk mengetahuinya, Anda dapat mengecek di situs Pengujian Situs Mobile-Friendly. Berikut contoh blog yang tidak mobile friendly.

Kesimpulan yang dapat diperoleh bahwa blog yang responsive belum tentu mobile friendly.
Perlu diketahui bahwa pengakses internet lebih banyak pengguna mobile daripada pengguna desktop. Jika blog tidak mobile friendly, maka sederhananya hal ini akan menyulitkan pengguna mobile dalam mengakses blog tersebut. Meskipun blog sudah responsive berdasarkan hasil pengecekan situs, sebenarnya sudah menyadari bahwa tampilan blog pada perangkat mobile tidak menampilkan tampilan seperti yang telah diatur pada CSS media query-nya
Cara Membuat Blog Agar Mobile Friendly
Alasan kenapa blog yang responsive tidak mobile friendly? Padahal sudah melakukan setidaknya dua syarat ke-responsive-an di atas. Meski sudah melakukan hal tersebut, disarankan untuk melihat kondisionalnya.
Kesalahan pada blog ini tadinya hanya satu, yakni pada penggunaan tag meta viewport. Mungkin juga Anda mempunyai kesalahan yang sama. Kondisional lengkap tag meta viewportnya adalah
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
</b:if>
Dahulu, script di atas tidak menjadi masalah. Sekarang, menjadi masalah yang mengakibatkan blog tidak mobile friendly. Maka dari itu, solusi atau cara membuat blog mobile friendly adalah tag meta viewportnya harus bebas alias tidak boleh berada dalam tag kondisional, atau dengan kata lain menghapus tag kondisional <b:if cond='data:blog.isMobile'> dan </b:if>.
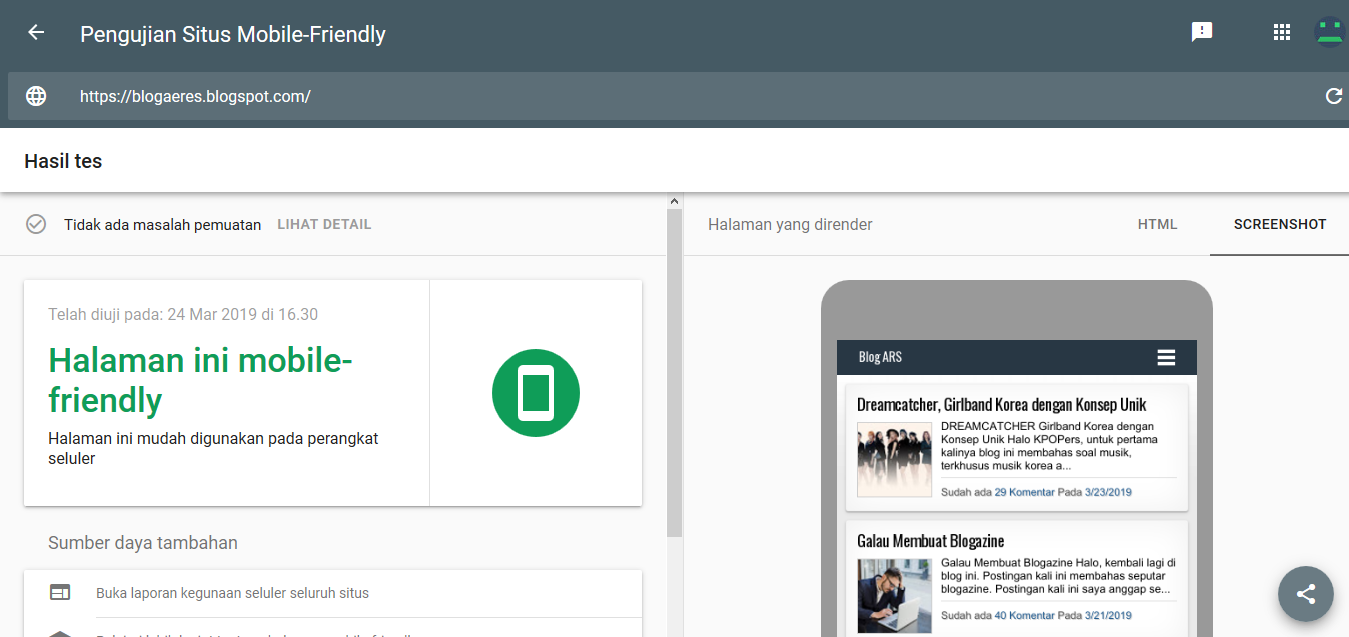
Terakhir, untuk mengetahui apakah blog Anda mobile friendly atau tidak, Anda dapat mengecek kembali. Berikut contoh blog yang mobile friendly.

Dengan demikian, begitulah cara membuat blog responsive mobile friendly. Dan berikut screenshot hasil pencarian bahwa blog ini mobile friendly.

Dikarenakan blog sudah mobile friendly, kesimpulan yang dapat diperoleh bahwa blog yang mobile friendly sudah tentu responsive. Pendapat yang bisa saya berikan adalah untuk mengatur agar blog menjadi responsive dan mobile friendly, Anda tidak perlu lagi menggunakan tag kondisional mobile, biarkan pengaturan ke-responsive-an yang bekerja dengan sendirinya. Terima kasih.
Baca Juga Tutorial Lainnya:
